That Component Driven thing
Component Driven is about developing user interfaces and apps in a certain way. In short, it is about grouping relevant code into components, combining compontents into features, combining features into views (or pages) - and combining the views into an app. I don't think it should be that much about the tools.
Just like Test Driven Development, Component Driven Development encourages us to start small. In a way, it also reminds of LEGO when combining building blocks into something useful.
As your app grows and the coding is done deeper into the app structure, developing user interfaces might be more of a challenge. Finding the spot where a new feature is to be added, might require some clicks and navigation. You know, stuff like logging in, a specific app state - or even waiting for data fetched from a third party service.
This is when the idea of Component Driven Development is really useful. To simplify and speed up the development, we need something simple to host our components. A UI that is isolated from any app specific state or dependencies. A place where a component can be rendered without the need to set things up. Having that, it is possible to develop a component in isolation and test it with different input.
Do I need a tool?
Storybook is a tool that will solve all of this, with a bunch of other really nice things like docs, previews, example usage, variants, code snippets and viewports. But it is possible to try out the Component Driven style of creating user interfaces, without going all-in with a new tool.
Start small
I’m suggesting a very simplistic approach, that will enable rendering components in a short-lived isolated view. You throw it away when done.
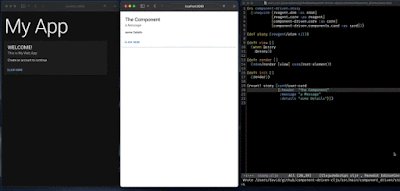
Here, I’m using shadow-cljs and have defined a new alias that is targeting a browser. I have also set entry points. A setup almost identical to the web app alias. This one will run in a separate port and the output is compiled to a separate public folder. In that one, I have copied the HTML template from the public folder used by the web app.
Keep it Simple
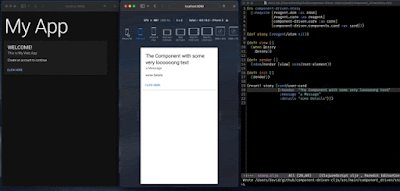
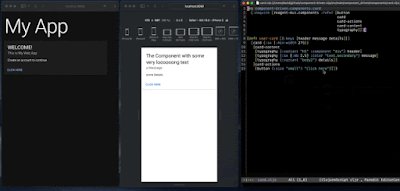
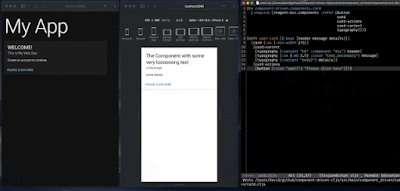
The entry point here is a simplistic and simplified version of the one used in the actual web app. But this entry point does only care about the component you are developing right now. Here is where you render and try out a component during development. This is a temporary place to work Component Driven. It’s almost like when evaluating code in a REPL, but with HTML and compiled JavaScript in a browser.
Run both aliases. The App in one browser folder, the component in a different one.
Take it to the next level
At some point, you will probably want something more long-lived than this very simplistic scratch-style approach. That’s where Storybook fits in!
Component Driven ClojureScript with Storybook
With Storybook, you can focus on styling, different viewports and UI events when developing a single component. You write "stories" (i.e. running components in isolation), including documentation and lot of in-browser interactivity. The stories & docs can also be shared, by deploying it as a separate web app.
Recently, I talked about getting started with Storybook at the re:Clojure 2021 conference.
In this less than 25 minutes talk, I demo how you can use Storybook in your ClojureScript app and work Component Driven.
I hope you’ll like it!
Direct link to the Component Driven ClojureScript with Storybook video.
Top photo by Brett Jordan on Unsplash