_tics.js a simple JavaScript helper library for writing web analytics client side code. It supports basic page tracking and also event tracking for form fields, buttons and links.
_tics.js is intended to give you a head start with web analytics and it supports the Google Universal Analytics JavaScript library out of the box. Included is a Google Analytics provider, written as a separate module. It can easily be replaced by a custom provider consuming your favorite web analytics tool.
The source code is on GitHub.
Usage
Basic - The "it just works" scenario
Activate _tics.js by calling the page() function. Run the events() function if you want to track form fields.
Basic live example here (jsFiddle)
More features - The "couldn't you just do this?" scenario
The library includes three specialized functions. The functions are activated when elements are decorated with the attribute data-val-analyze-custom. The included functions are:
get the value of a field (getValue)
get the relative change within a field (getRelativeChange)
get the position of a clicked link in a list of banners or in a menu (getItemInSection, combined with the attributes data-section and data-item)
More features live example here (jsFiddle)
Customization -The "extra special for you" scenario
The getValue, getRelativeChange and getItemInSection functions are included in _tics.js. But you can also add your custom function by appending them to the library. Use your favorite library for traversing the DOM if you like.
If you want to override or hijack one of the existing functions, just call the add function and use the same name as one of the built in functions. You can also add any event that is not covered by the built in features.
Customization live example here (jsFiddle)
The source code is on GitHub. Let me know what you think about it!
Tuesday, October 21, 2014
Friday, September 19, 2014
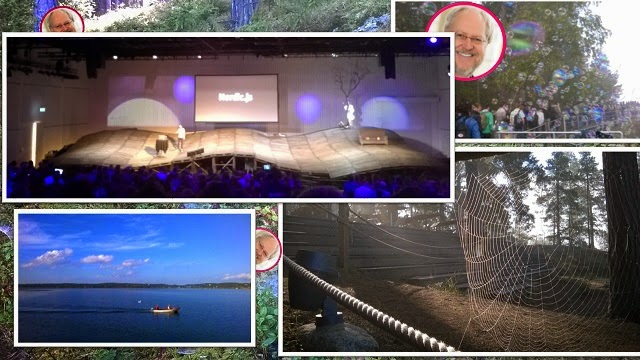
nordic.js reflections
nordic.js - like a two day Spa experience. Starting at the registration line, with fellow JavaScript geeks, on a foggy morning in Stockholm. The boat took us to the lovely place of Artipelag, welcoming all of us with soap bubbles. Lots of soap bubbles. Now that's how to start a conference! Good job, nordic.js folks. By lunch I actually had time to stroll by the board walk and the woods (yeah, trees & sh*t).
Suddenly, from nowhere, I heard weird sounds. Was someone singing? Was there a bird or something? A gnome? I don't know, but it inspired me to record a smart phone arty short film. No, I wont quit my day job. Promise.
What about the talks? Well... Douglas Crockford was there. That was worth every swedish kronor.
I wanted to call out: "- I Love You, Douglas Crockford!!!!!", but I'm swedish, so I laugh by exhaling air from my nose really fast.
There are some talks left today, but I want to thank the team of really creative people that arranged the nordic.js conference. You paid attention to details and the big picture, making this a nice experience. Next time I hope there will be more of live coding, passion and less code-on-powerpoint on stage. After all, we're all geeks that love code!
Suddenly, from nowhere, I heard weird sounds. Was someone singing? Was there a bird or something? A gnome? I don't know, but it inspired me to record a smart phone arty short film. No, I wont quit my day job. Promise.
What about the talks? Well... Douglas Crockford was there. That was worth every swedish kronor.
I wanted to call out: "- I Love You, Douglas Crockford!!!!!", but I'm swedish, so I laugh by exhaling air from my nose really fast.
There are some talks left today, but I want to thank the team of really creative people that arranged the nordic.js conference. You paid attention to details and the big picture, making this a nice experience. Next time I hope there will be more of live coding, passion and less code-on-powerpoint on stage. After all, we're all geeks that love code!
Friday, August 29, 2014
Easier virtualization with Chocolatey & Vagrant - the minified version
Yesterday I talked about and used some Open Source tools with funny names. They are not only funny, but also useful in the everyday life of a software developer. I talked about how tools like Chocolatey and Vagrant can make virtualization (a whole lot) easier, and automated.
This video is a minified version of the talk (about 20 minutes) and it is in Swedish. You will find the configuration files and scripts used in the demo at my GitHub page right here.
Let me know if you have any questions or feedback about the talk!
Friday, August 22, 2014
Reflections from HybridConf 2014
Reflections from HybridConf 2014 at the Rigoletto in Stockholm.
I guess this is how it feels like attending a TED Talk. I think the two of them could share the same subtitle: Ideas worth spreading.
A conference filled with people doing stuff within the areas of Design, Development, Entrepreneurship and even at NASA (yes, the space people) - that's a great place to hang out. This afternoon Scott Hanselman entered the stage for the second time, and explained why we stressed out folks really need a CC folder in Outlook. Hampton Catlin, the guy that created SASS, revealed his new exiting project: gene-hub.com - Open Source yourself. Will it accept pull requests? Jay Fanelli and Nathan Peretic talked about why going independent is great ... or maybe not. Well, it depends.
But what about the Aliens? It turns out they probably live in Europa - circulating around Jupiter. Tom Soderstrom from the NASA Jet Propulsion Laboratory talked about europeans, space and 3D printing on Mars.
I think that was around the time my head exploded.
Side note
During the first coffee break I was like:
"- Wait a minute, bananas? No candy bars or cookies?".
Next day I heard Jonny Strömberg talk about healthy style Hackathons and really liked the idea (especially these days, when I try to be the healthy programmer).
Then there was the final HybridConf coffee break, and I was like:
"- Oh, no. They serve cake and cinnamon buns!"
I guess this is how it feels like attending a TED Talk. I think the two of them could share the same subtitle: Ideas worth spreading.
A conference filled with people doing stuff within the areas of Design, Development, Entrepreneurship and even at NASA (yes, the space people) - that's a great place to hang out. This afternoon Scott Hanselman entered the stage for the second time, and explained why we stressed out folks really need a CC folder in Outlook. Hampton Catlin, the guy that created SASS, revealed his new exiting project: gene-hub.com - Open Source yourself. Will it accept pull requests? Jay Fanelli and Nathan Peretic talked about why going independent is great ... or maybe not. Well, it depends.
But what about the Aliens? It turns out they probably live in Europa - circulating around Jupiter. Tom Soderstrom from the NASA Jet Propulsion Laboratory talked about europeans, space and 3D printing on Mars.
I think that was around the time my head exploded.
Side note
During the first coffee break I was like:
"- Wait a minute, bananas? No candy bars or cookies?".
Next day I heard Jonny Strömberg talk about healthy style Hackathons and really liked the idea (especially these days, when I try to be the healthy programmer).
Then there was the final HybridConf coffee break, and I was like:
"- Oh, no. They serve cake and cinnamon buns!"
Monday, April 7, 2014
Dynamic forms - with a keep it simple approach
Wouldn't it be cool if editors just could drag-and-drop input fields and rearrange the design of forms in EPiServer? I can almost hear you say: XForms. Yes, I've heard about it. I have written a fair amount of code using the good ol' built in EPiServer feature. I have even succeeded in taming the XForm Beast to obey the simple rules of MVC (with help from you great bloggers out there). But that is a different story.
What about the forms that need other features than the ones provided by EPiServer XForms?
An example scenario:
We want to collect user input by using a web based form. The input data should be passed on to a back end system for processing, and should not be stored in the EPiServer database at all. Additionally, the editors want to create different campaign pages with different forms. The editors want to A/B test the campaign pages - to learn how to reshape and adjust the form to maximize conversion rates. Can this be done with EPiServer?
Here's a simple solution: blocks.
(check out the full example at GitHub)
The Input Block
Let's write a block type that can be used in forms all over the site. Instances of the block type will behave in different ways, when used in different contexts. To succeed with that, each instance of the block type need to have really good answers to some existential questions:
What am I?
Where do I belong?
How should I act in public?
The answers come in the form of categories. It doesn't have to be like that, It's just me. I think categories are cool. They remind me of twitter hash tags (I think twitter hash tags are cool too).
The View
Now we have the answers to the deep questions asked earlier and can write the user interface.
The Validation
What about validation? Dynamic forms are by nature quite unpredictable. But we know about the behaviour of the individual block, and can use that knowledge to write both custom client and server validation. In this example I am using the Zurb Foundation Abide framework to perform client script validation.
This example code has two types of server validation. First up is the data annotations defined in the model. Secondly (if necessary) there is also the ability to perform custom validation. What validator to use is determined by the block behaviour (the categories), just like selecting the client validator. Here is where specialized validation takes place, such as dependencies between individual fields in the posted form.
That's it.
Check out the example code at GitHub. To get up and running you need to create an EPiServer 7.5 database and (of course) configure the connectionstrings file.
I really want your feedback on this.
Please post your comments here or contact me on Twitter.
What about the forms that need other features than the ones provided by EPiServer XForms?
An example scenario:
We want to collect user input by using a web based form. The input data should be passed on to a back end system for processing, and should not be stored in the EPiServer database at all. Additionally, the editors want to create different campaign pages with different forms. The editors want to A/B test the campaign pages - to learn how to reshape and adjust the form to maximize conversion rates. Can this be done with EPiServer?
Here's a simple solution: blocks.
(check out the full example at GitHub)
The Input Block
Let's write a block type that can be used in forms all over the site. Instances of the block type will behave in different ways, when used in different contexts. To succeed with that, each instance of the block type need to have really good answers to some existential questions:
What am I?
Where do I belong?
How should I act in public?
The answers come in the form of categories. It doesn't have to be like that, It's just me. I think categories are cool. They remind me of twitter hash tags (I think twitter hash tags are cool too).
What am I? (Field) Where do I belong? (Group) How should I act? (Behaviour)
This instance is a "first name" input field, existing in a "user" context,
with user input set to required.
The View
Now we have the answers to the deep questions asked earlier and can write the user interface.
The example code has some convenience methods,
such as generating the input field name based on the categories.
Html output generated with data from the model (the block type).
A server side regular expression pattern is also passed on to the client.
A server side regular expression pattern is also passed on to the client.
The Validation
What about validation? Dynamic forms are by nature quite unpredictable. But we know about the behaviour of the individual block, and can use that knowledge to write both custom client and server validation. In this example I am using the Zurb Foundation Abide framework to perform client script validation.
Custom validator added to the Abide framework,
specialized in validating first name input fields.
The name of the validator is the value of the selected subcategory for "Field".
"David" is valid. Nice to know.
This example code has two types of server validation. First up is the data annotations defined in the model. Secondly (if necessary) there is also the ability to perform custom validation. What validator to use is determined by the block behaviour (the categories), just like selecting the client validator. Here is where specialized validation takes place, such as dependencies between individual fields in the posted form.
Form data posted to the controller action method.
Going through each item in the page content area,
find the appropriate validator and execute the validation method.
The model is passed to the validator.
That's it.
Check out the example code at GitHub. To get up and running you need to create an EPiServer 7.5 database and (of course) configure the connectionstrings file.
I really want your feedback on this.
Please post your comments here or contact me on Twitter.
Monday, March 17, 2014
Quick Start: EPiServer 7.5 & mvc - the minified version
What is EPiServer and what does EPiServer 7.5 do?
I (think) that I have aswered those questions during lunch hour today here at Knowit in Stockholm.
This video - in swedish - is a minified version of my talk & live coding about the CMS, using asp.net mvc to demo how page types, properties, editor features and pages are wired together (without complicating things too much).
Do you have feedback about this presentation? Please contact me by writing a comment at this blog post or at twitter.
I (think) that I have aswered those questions during lunch hour today here at Knowit in Stockholm.
This video - in swedish - is a minified version of my talk & live coding about the CMS, using asp.net mvc to demo how page types, properties, editor features and pages are wired together (without complicating things too much).
Do you have feedback about this presentation? Please contact me by writing a comment at this blog post or at twitter.
Sunday, March 9, 2014
You might not need JavaScript
Are you about to code some awesome web stuff and have JavaScript enabled in your browser?
Turn that sh*t off!!!
Okay. Easy now.
I really like JavaScript. I like it even more than I like C#. There, I said it. And I mean it.
JavaScript is cool. JavaScript is freedom. Freedom from static typing, classes and compilation. Just code, save & browse. JavaScript is the language that help us deliver great things for the web. But what would happen if you would turn scripting off in the browser?
Oops. Dude, I can't do a thing on this web site.
Before we try to write the great things, I think we should begin to write stuff that just works. Focus on functionality. The features. Write code with quality built in from the start and without scripting dependencies. How about calling it NoScript First?
NoScript First is a development style, just like Test Driven Development and Mobile First.
Based on code I've read and written over the years I think far too many of us (myself included) misses things that really need to be there on the server: stuff like validation, security, unit tests and limiting allowed http methods. How come?
I think it is because we are humans (yes, coders are humans too). We like shortcuts. When a shortcut appear, we take it. Some shortcuts are great, some are not. Doing client script form validation, and not really testing if the server does the correct job is one of the really bad ones.
Enough.
Here's an example: a web page with user input to be sent, by posting a form to the server.
Turn JavaScript off and write the html (the view).
@using (Html.BeginForm("Add", "Home", FormMethod.Post))
{
@Html.AntiForgeryToken()
@Html.TextBoxFor(model => model.Name)
<input id="my-button" type="submit" value="Send"/>
}
Write the server code (the controller and the model). Make sure the user input is sanitized. Require an anti forgery token and limit the request to allow POST only.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Add(Person person)
{.....}
public class Person
{
[MyRequiredAttributeThatSanitizesStrings]
public string Name { get; set; }
}
Try it, test it. Maybe even unit test it?
Turn JavaScript back on, hijack the submit event and do the great things.
$('#my-button').on('click', function (clickEvent) {
clickEvent.preventDefault();
// do the magic here
});
When you are done, try switching between JavaScript turned on and off. Do both ways work? Remember, keep it simple. NoScript First goes very well together with Test Driven Development, by the way.
Here is a full example asp.net mvc NoScript First project:
https://github.com/DavidVujic/blog/tree/master/NoScriptFirst
ps.
Check out some of my posts and videos on test driven development:
From the streets of test driven development: JavaScript
aspConf 2012 - Quick start: test driven development
ds.
Turn that sh*t off!!!
Okay. Easy now.
I really like JavaScript. I like it even more than I like C#. There, I said it. And I mean it.
JavaScript is cool. JavaScript is freedom. Freedom from static typing, classes and compilation. Just code, save & browse. JavaScript is the language that help us deliver great things for the web. But what would happen if you would turn scripting off in the browser?
Oops. Dude, I can't do a thing on this web site.
Before we try to write the great things, I think we should begin to write stuff that just works. Focus on functionality. The features. Write code with quality built in from the start and without scripting dependencies. How about calling it NoScript First?
NoScript First is a development style, just like Test Driven Development and Mobile First.
Based on code I've read and written over the years I think far too many of us (myself included) misses things that really need to be there on the server: stuff like validation, security, unit tests and limiting allowed http methods. How come?
I think it is because we are humans (yes, coders are humans too). We like shortcuts. When a shortcut appear, we take it. Some shortcuts are great, some are not. Doing client script form validation, and not really testing if the server does the correct job is one of the really bad ones.
Enough.
Here's an example: a web page with user input to be sent, by posting a form to the server.
Turn JavaScript off and write the html (the view).
@using (Html.BeginForm("Add", "Home", FormMethod.Post))
{
@Html.AntiForgeryToken()
@Html.TextBoxFor(model => model.Name)
<input id="my-button" type="submit" value="Send"/>
}
Write the server code (the controller and the model). Make sure the user input is sanitized. Require an anti forgery token and limit the request to allow POST only.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Add(Person person)
{.....}
public class Person
{
[MyRequiredAttributeThatSanitizesStrings]
public string Name { get; set; }
}
Try it, test it. Maybe even unit test it?
Turn JavaScript back on, hijack the submit event and do the great things.
$('#my-button').on('click', function (clickEvent) {
clickEvent.preventDefault();
// do the magic here
});
When you are done, try switching between JavaScript turned on and off. Do both ways work? Remember, keep it simple. NoScript First goes very well together with Test Driven Development, by the way.
Here is a full example asp.net mvc NoScript First project:
https://github.com/DavidVujic/blog/tree/master/NoScriptFirst
ps.
Check out some of my posts and videos on test driven development:
From the streets of test driven development: JavaScript
aspConf 2012 - Quick start: test driven development
ds.
Subscribe to:
Comments (Atom)